
Vue3+Nuxt3打造SSR网站应用,本课程共包含98个高清视频及0个课程相关文档课件资料,详见下方文件列表,课程大小共计6.91G,财茂学习网整理,百度网盘分享发布。

文件列表 [6.91G]
{1}–第1章课程介绍
1-1 课程介绍.mp4
{10}–第10章项目实战—【房屋租赁详情页的服务端渲染】
[10.1]–10-1本章导学.mp4
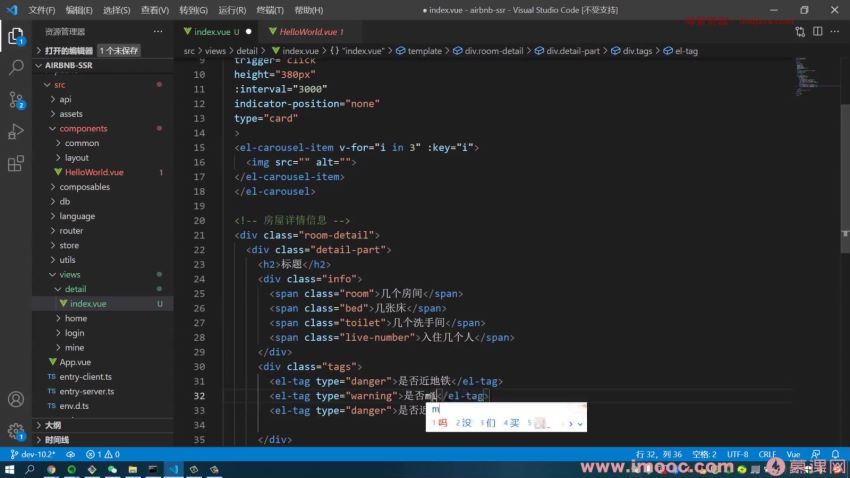
[10.2]–10-2详情页面基本布局搭建.mp4
[10.3]–10-3详情页渲染:使用asyncdata函数获取真实接口数据.mp4
[10.4]–10-4服务端渲染的页面跳转及路由传参.mp4
[10.5]–10-5为vite开发服务器设置proxy代理.mp4
[10.6]–10-6本章小结.mp4
{11}–第11章项目实战—【订单中心模块的异步封装、历史足迹
[11.1]–11-1本章导学.mp4
[11.10]–11-10实现浏览记录功能.mp4
[11.11]–11-11历史足迹页的数据展示:reactive与ref的异同.mp4
[11.12]–11-12前端数据持久缓存策略:storage与vuex的结合.mp4
[11.13]–11-13纯css实现历史足迹页面的瀑布流布局.mp4
[11.14]–11-14详情页面数据侦听:watch与watcheffect的.mp4
[11.15]–11-15本章小结.mp4
[11.2]–11-2suspence实现异步组件延迟加载提升用户体验.mp4
[11.3]–11-3房源订单中心的mock接口介绍.mp4
[11.4]–11-4实现房屋预定功能.mp4
[11.5]–11-5实现订单中心异步组件的数据填充.mp4
[11.6]–11-6vue3新特性teleport:心灵传输.mp4
[11.7]–11-7订单模块的登录权限拦截、页面重定向、隔离数据权限【上】.mp4
[11.8]–11-8订单模块的登录权限拦截、页面重定向、隔离数据权限【下】.mp4
[11.9]–11-9历史足迹模块的mock接口介绍.mp4
{12}–第12章项目实战—【全方位分析网站优化的方案与建议】
[12.1]–12-1本章导学.mp4
[12.2]–12-2ued优化:skeletonscreen改善用户体验.mp4
[12.3]–12-3seo优化:meta元信息处理【上】.mp4
[12.4]–12-4seo优化:meta元信息处理【下】.mp4
[12.5]–12-5性能优化:gzip压缩.mp4
[12.6]–12-6给咱的网站跑个分:chromelighthouse网站性.mp4
[12.7]–12-7本章小结.mp4
{13}–第13章如何将一个ssr项目成功部署上线
[13.1]–13-1本章导学.mp4
[13.2]–13-2使用putty和xftp“组合拳&rdquo.mp4
[13.3]–13-3服务器上配置node、nginx环境.mp4
[13.4]–13-4nginx相关配置:资源目录指定、本地代理转发、gzip.mp4
[13.5]–13-5生产环境访问以及screen进程守护.mp4
[13.6]–13-6本章小节.mp4
{14}–第14章课程总结
[14.1]–14-1课程回顾.mp4
{2}–第2章从0搭建一个项目脚手架
[2.1]–2-1本章导学.mp4
[2.2]–2-2开发环境配置.mp4
[2.3]–2-3nvm对node进行版本管理.mp4
[2.4]–2-4vite脚手架初始化项目.mp4
{3}–第3章项目实战—【打造一个完整高效的前端项目】
[3.1]–3-1本章导学.mp4
[3.2]–3-2前端项目技术选型.mp4
[3.3]–3-3集成vue-router4—路由的基本使用.mp4
[3.4]–3-4集成element-plus—按需引入组件,构.mp4
[3.5]–3-5集成eslint—规范你的前端代码.mp4
[3.6]–3-6集成sass样式预处理器—高效管理前端样式.mp4
[3.7]–3-7集成axios请求库—对axios的ts封装-.mp4
[3.8]–3-8集成axios请求库—对axios的ts封装-.mp4
[3.9]–3-9本章小节.mp4
{4}–第4章项目实战—【优雅地实现vue3网站应用的国际化
[4.1]–4-1本章导学.mp4
[4.2]–4-2element-plus配置国际化—&mdas.mp4
[4.3]–4-3vue-i18n实现网站全局国际化.mp4
[4.4]–4-4本章小节.mp4
{5}–第5章项目实战—【采用indexeddb存储方案自建
[5.1]–5-1本章导学.mp4
[5.2]–5-2indexeddb数据存储方案.mp4
[5.3]–5-3开天辟地之数据库与对象仓库objectstore创建.mp4
[5.4]–5-4使用typescript封装工具类:增、删、改、查.mp4
[5.5]–5-5使用promise、async、await包装异步事务,自.mp4
[5.6]–5-6本章小节.mp4
{6}–第6章项目实战番外篇—【ssr方案初探】
[6.1]–6-1本章导学.mp4
[6.2]–6-2csr、ssr以及同构渲染的区别.mp4
[6.3]–6-3nuxt3beta介绍.mp4
[6.4]–6-4先用nuxt3beta版本实现一个ssr来尝尝鲜.mp4
{7}–第7章项目实战—【layout组件封装】
[7.1]–7-1本章导学.mp4
[7.2]–7-2headercommon组件封装—在scrip.mp4
[7.3]–7-3国际化的相关mock接口介绍.mp4
[7.4]–7-4头部组件国际化:调用mock接口实现国际化语言切换.mp4
[7.5]–7-5底部组件封装:使用sass的@mixin指令封装flex布.mp4
[7.6]–7-6实现layout组件文案国际化及语言包字段的维护.mp4
[7.7]–7-7本章小节.mp4
{8}–第8章项目实战—【对spa的第一次ssr改造:实现服
[8.1]–8-1本章导学.mp4
[8.10]–8-10使用vuex4共享全局状态:结合typescript实现.mp4
[8.11]–8-11vite+vue3+ts+ssr的基本原理、构建步骤、目.mp4
[8.13]–8-13对spa应用的第一次ssr改造:新建服务端入口、开启本地.mp4
[8.14]–8-14对spa应用的第一次ssr改造:新建服务端入口、开启本地.mp4
[8.15]–8-15对spa应用的第一次ssr改造:设置运行指令开启生产环境.mp4
[8.16]–8-16对spa应用的第一次ssr改造:设置运行指令开启生产环境.mp4
[8.17]–8-17本章小节.mp4
[8.2]–8-2登录页基础布局搭建.mp4
[8.3]–8-3登录页国际化字段维护.mp4
[8.4]–8-4登录页的相关mock接口介绍:使用typescript类型.mp4
[8.5]–8-5登录模块之hook函数封装:登录、注册、登出功能实现【上】.mp4
[8.6]–8-6登录模块之hook函数封装:vue3中的hook概念【中】.mp4
[8.7]–8-7登录模块之hook函数封装:抽离出两个hook函数实现代码.mp4
[8.8]–8-8使用vuex4共享全局状态:实现跨组件通讯【上】.mp4
[8.9]–8-9使用vuex4共享全局状态:统一管理网站登录状态、国际化状.mp4
{9}–第9章项目实战—【对spa的第二次ssr改造:客户端
[9.1]–9-1本章导学.mp4
[9.10]–9-10公共组件pagination封装:实现首页列表数据分页加.mp4
[9.11]–9-11首页模块组件hometabs拆分:实现首页列表数据城市筛.mp4
[9.12]–9-12本章小节.mp4
[9.2]–9-2实现首页flex布局.mp4
[9.3]–9-3第二次ssr改造的基本步骤.mp4
[9.4]–9-4【起】对spa应用的第二次ssr改造:封装asyncdat.mp4
[9.5]–9-5【起】对spa应用的第二次ssr改造:封装asyncdat.mp4
[9.6]–9-6【承】对spa应用的第二次ssr改造:vuex接管状态并同.mp4
[9.7]–9-7【转】对spa应用的第二次ssr改造:防止客户端二次预取数.mp4
[9.8]–9-8【合】对spa应用的第二次ssr改造:使用ssr-mani.mp4
[9.9]–9-9公共组件pagination封装:实现首页列表数据分页加载.mp4
课件.zip






评论0